Coding
I can code in basic HTML, CSS, Javascript, Python, React, and know how to use intermediate-advanced SQL to query databases and know the basics of how to use Linux based machine/VM
Cyanscythe and Goldenmage Blog
Add more info about how it was created, etc
ITM Saas Financial Approval Dialogue
The premise of this project is that it is a form of which when filled out, does some calculations based on what was filled out and outputs formatted text so that the user can click on the Copy to Clipboard Button and generated content would be copied to their clipboard so that they can paste it.
Click "Read More" if you'd like to learn about the background of this project: The background of this is I was an SME of a product that a team in finance found quite complex to approve leading me to having to rewrite approvals for them rather often. I was also given the unique opportunity to become a shared resource with an engineering team - provided I learn certain things - among which was React. I figured, well as SME of said product, I knew the math well and making a form with a calculator should be a simple thing to do and good practice for my first React app. Once I created it, I presented it internally. The Engineering Manager and the Management of the Finance team mentioned earlier, liked it so I figured I should let them use it. They had concerns about security as it was originally hosted on Github pages as I'd coded this as a learning project outside of work and thus was in the "Gray Area". Infosec wanted me to remove it from my Github (and I did of course). The engineering Manager sent me some resources to help me figure out how to host the site internally and on https. I learned a lot from this experience as I created SSH key pairs, learned how to create and terminate Amazon EC2 Instances, used docker to host a React Site, and set up vite and nginx configs to support HTTPS (with help from a colleague on another team), learned to bind certs to docker, and more. I also did a full E2E testing on it before the release. Unfortunately, unlike my other experiences here (please scroll down for more), I won't be able to post an image or visuals for this until I get approval from my company's legal team.
Website: Unfortunately, as my company said that since it is technically for internal use I cannot host it on my personal Github.
Languages And Other Components Used:
HTML, CSS, Javascript, React, Vite Configs, Nginx Configs, Docker, EC2 Instance (CentOS), LDAP, SSH, SSL/HTTPS Certs, and SCP
HTML was used:
- for the content of the site as well as for the images
CSS was used:
- for styling the web app with a different font than the default as well as other design configs
Typescript was used:
- for creating
React was used:
- for creating the web app
- I utilized props, UseEffect, UseState and more to make the calculations on the form work properly
Vite Configs was used:
- for setting up the base url
Nginx Configs was used:
- for taking in the SSL Certs to make the site HTTPS (once it was bound to docker)
Docker was used:
- for building the docker image for the React app
- I used volume bind to bind the SSL certs on my EC2 instance to the docker instance
- I also used "docker exec -it /bin/sh <docker id>" to get a shell on the instance
Amazon EC2 (CentOS) was used:
- for creating an instance of which I could use to host my React App
SSH (and LDAP) was used:
- for logging into the EC2 Instance I created
- I also generated SSH Keys so that I could put them in LDAP (using an internal service) so that it syncs with active directory
SSL/HTTPS Certificates were used:
- for making the site HTTPS (Important because the copy to clipboard function of my React will not work without HTTPS)
- I got certs from an engineering team (per the process) and untar'd it so that I could volume bind it to Docker
SCP was used:
- for moving built docker images from my main laptop to the EC2 Machine (CentOS had an old version of docker that couldn't build multistage docker files so I had to build it on my windows laptop then SCP it over.)
H@<K Webcomic Website
Overview:
The premise of this project is to create a website that showcases my art, story, characters, and worldbuilding for my Personal Project and is the first website I have ever coded.
Website: https://mitsukiyouko555.github.io/hackwebcomic/
Languages: HTML, CSS, Javascript
HTML was used:
- for the content of the site as well as for the images
CSS was used:
- for the banner animation
- for the layout and spacing of the website
Javascript was used:
- for the clickable translation of the plotpics
- for the clickable hexagons (used arrays to match each panel with its corresponding hexagon)
- for the setting panels within the setting hexagons, as well as the inner panels within the settings section, as well as the more info, and back buttons
Fight Scene Calculator
Overview:
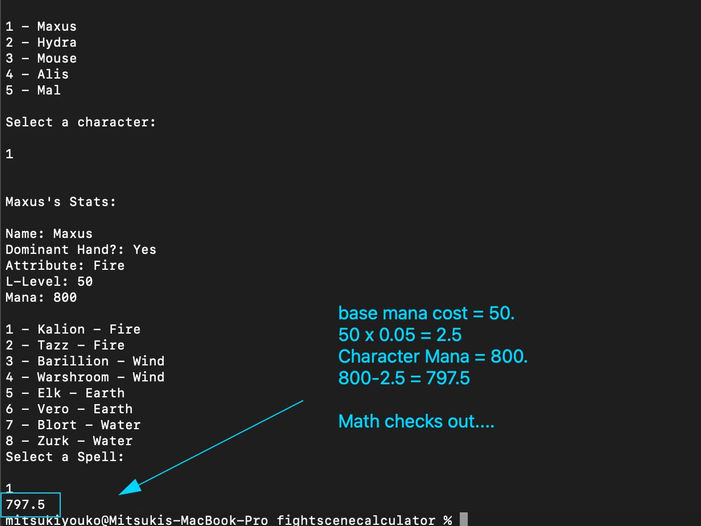
The premise of this project is to create a program that will calculate how much mana my characters will have left if they use a certain type of spell, based on the magic system in my world - as well as each character's individual stats which affect their mana rates.
This would be used for plotbuilding and planning out intricate fight scenes in my story (Personal Project) to maintain realistic character limits.
Here is a gallery of the code as well as an explanation of how it works and why it works:
Website: https://github.com/mitsukiyouko555/CodingDemo/tree/main/Coding%20Demo/FightSceneCalculator
Languages: Python
Python was used:
- for the design (which included OOP) and functionality
OOFileSystem
Overview:
The premise of this project is to design and implement an in-memory file system. This file-system consists of 4 types of entities: Drives, Folders, Text files, Zip files.
These entities, very much like their “real” file-system counterparts, obey the following relations:
-
A folder, a drive or a zip file, may contain zero to many other folders, or files (text or zip).
-
A text file does not contain any other entity.
-
A drive is not contained in any entity.
-
Any non-drive entity must be contained in another entity.
Version 1 consists of the basics while Version 2 (which I did not record but the github code is linked below) has a lot more functionality.)
I have a recording of the wiki/documentation I wrote on V2 here.
OOFileSystem V1 Demo
OOFileSystem V1
Github Link Version 1: https://github.com/mitsukiyouko555/CodingDemo/blob/main/Coding%20Demo/Perl/OOFileSystem.pl
V1 Functionality:
-
Create a Folder
-
Create a File
-
Read a File
-
Move a file
-
Delete a File or Folder
-
Show all Current Paths
Languages: Perl
Perl was used:
- for the entire system design
- for creating, storing, updating, moving, and deleting the files and folders
OOFileSystem V2
Github Link Version 2: https://github.com/mitsukiyouko555/CodingDemo/blob/main/Coding%20Demo/OOFileSystem.py
V2 Functionality:
-
Create a Folder
-
Create a File
-
Read a File
-
Update a File
-
Move a folder
-
Move a file
-
Delete a File or Folder
-
Show all Current Paths
-
Zip a file or Folder
-
Unzip a File or Folder
-
Show all Files, Folders, and their Attributes
Languages: Python
Python was used:
- for the entire system design
- for creating, storing, updating, moving, zipping, unzipping and deleting the files and folders
Decisive V1
Overview:
The premise of this project is to create a program where I can create, update, delete items of a "to do" list and then have it randomly pick an item for me to do.
Github Link: https://github.com/mitsukiyouko555/CodingDemo/blob/main/Coding%20Demo/decisiveV1.0.py
Languages: Python
Python was used:
- for the design, user input prompts, and and overall coding